20220330功能更新
2022-09-30
一、子级导航栏目新增排版样式
【支持端口】
标准站点电脑端
【使用场景】
子级导航栏目新增横向排版、列表排版样式,电脑端的导航样式拥有更多的选择。
【详细说明】
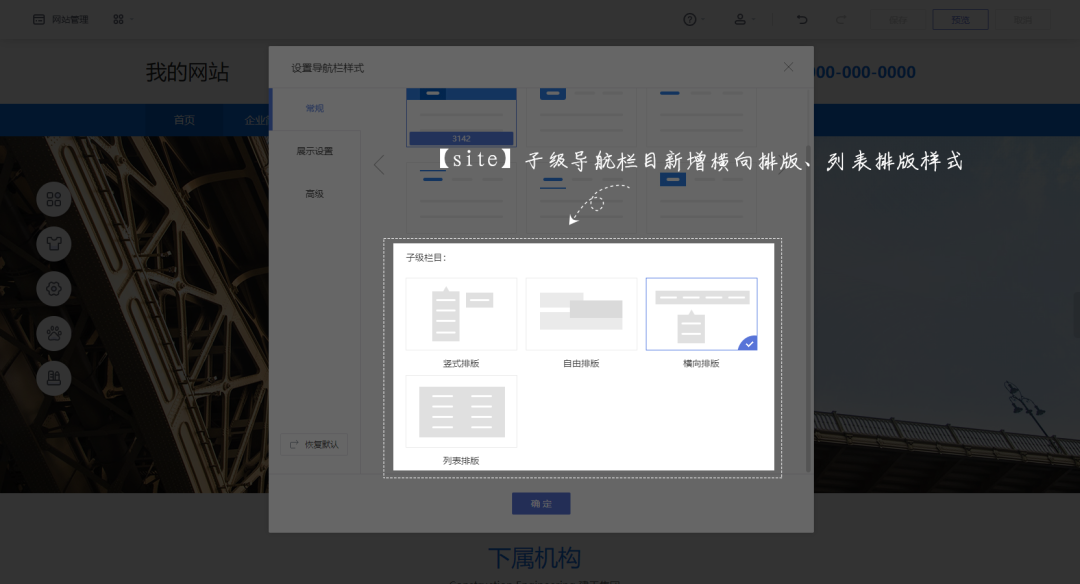
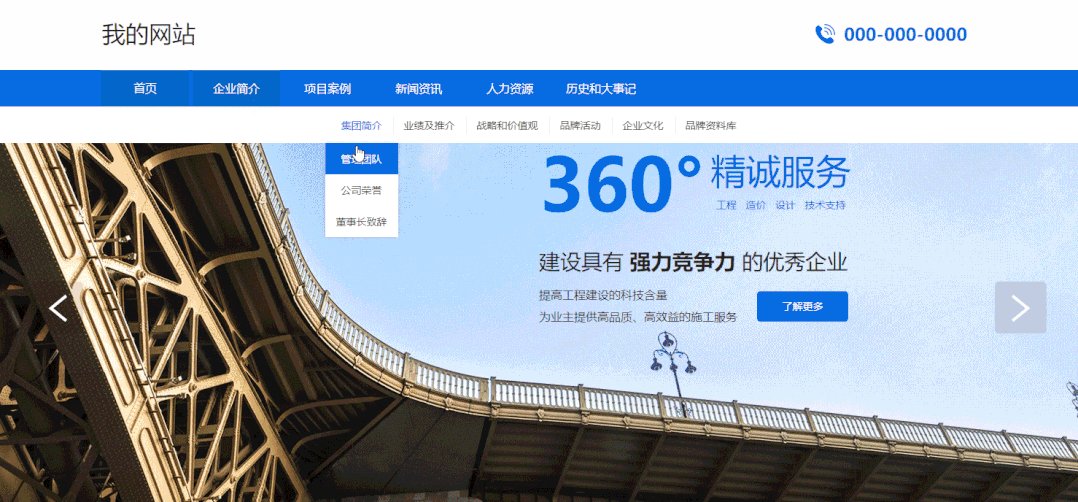
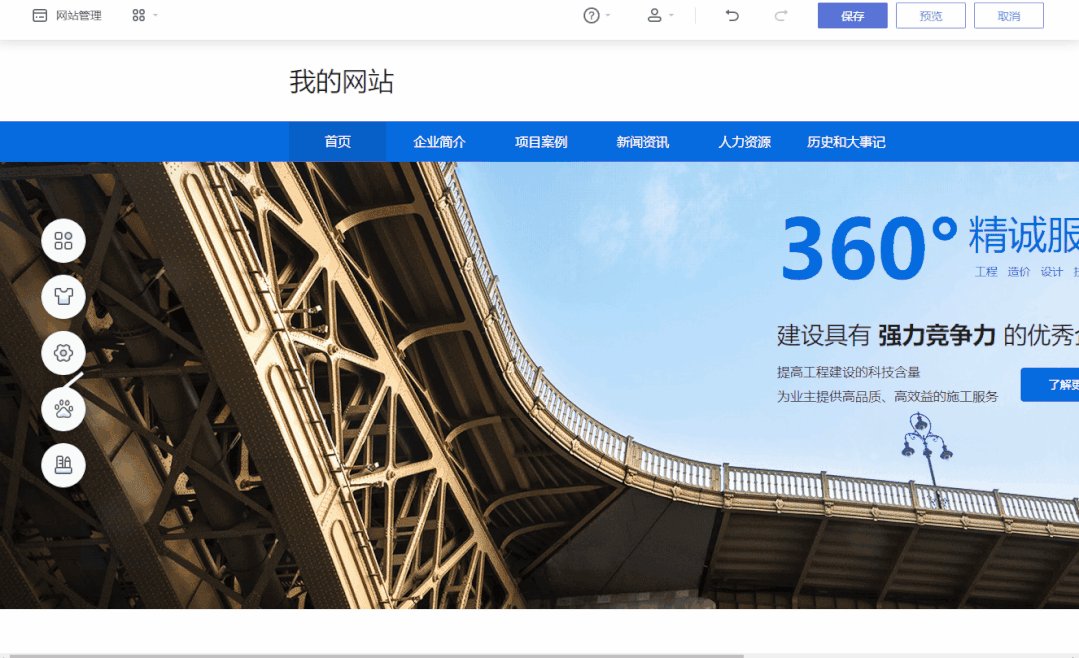
1. 导航栏弹窗-子级栏目中新增横向排版、列表排版样式。

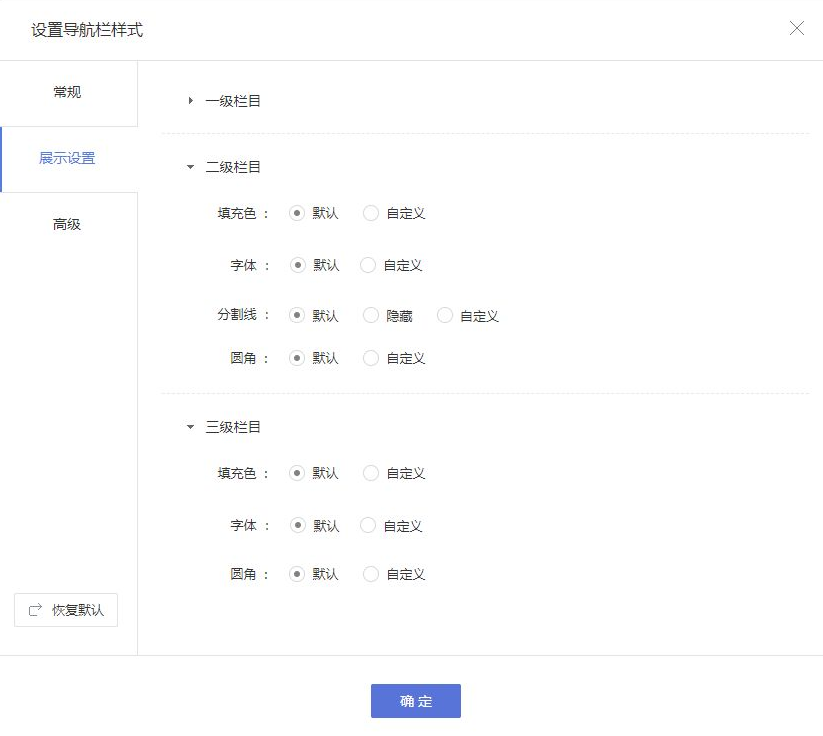
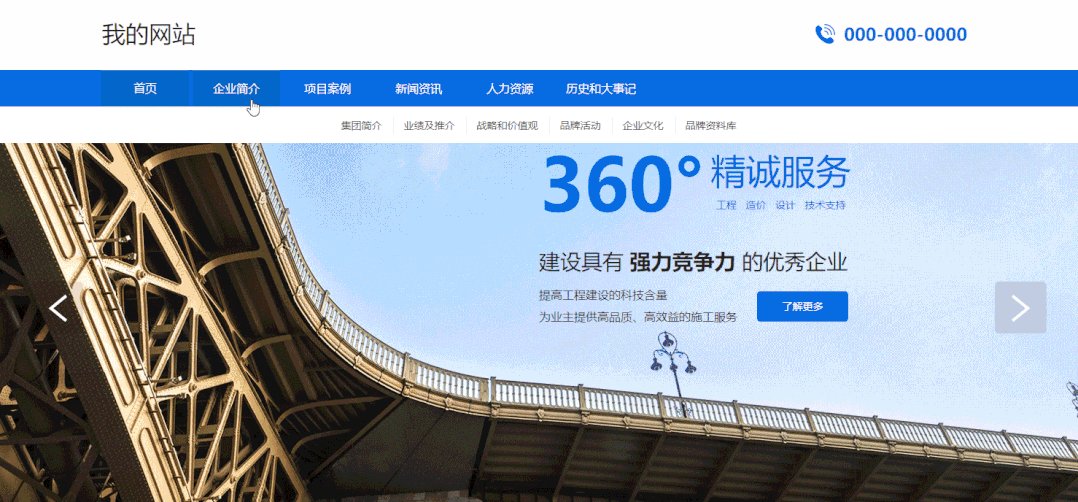
2. 横向排版下,样式弹窗-展示设置提供二级栏目填充色、字体、分割线、圆角;三级栏目填充色、字体、圆角设置

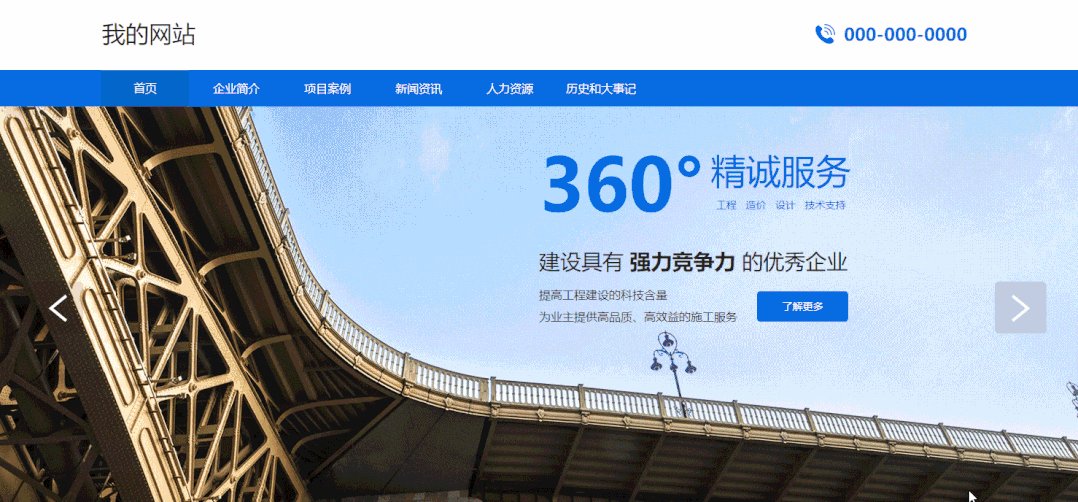
示例效果 ↓

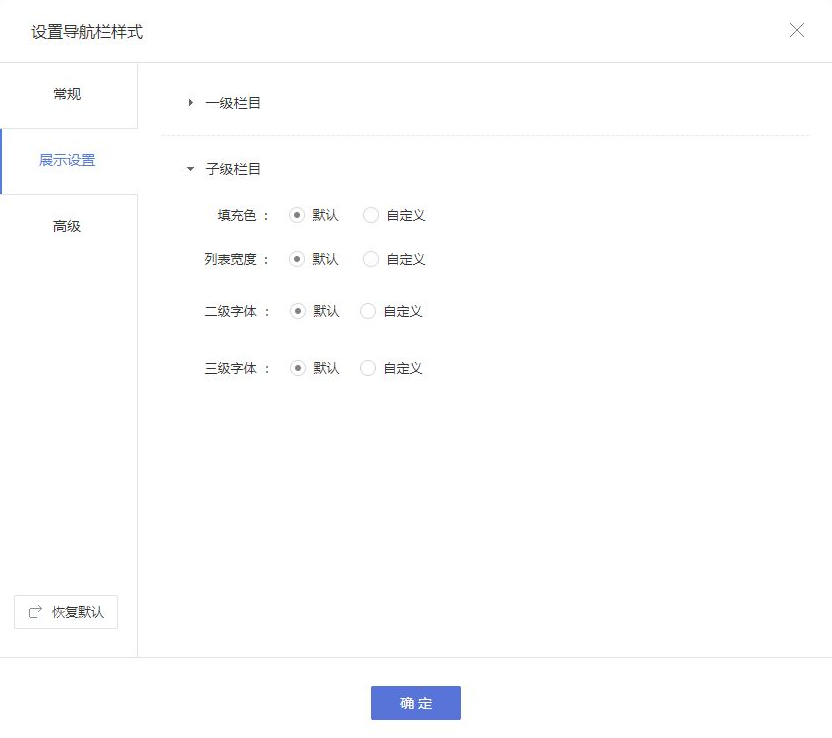
3. 列表排版下,样式弹窗-展示设置提供子级栏目填充色、列表宽度、二级字体、三级字体设置

示例效果 ↓

二、新增悬停客服组件
【支持端口】
标准站点电脑端
【使用场景】
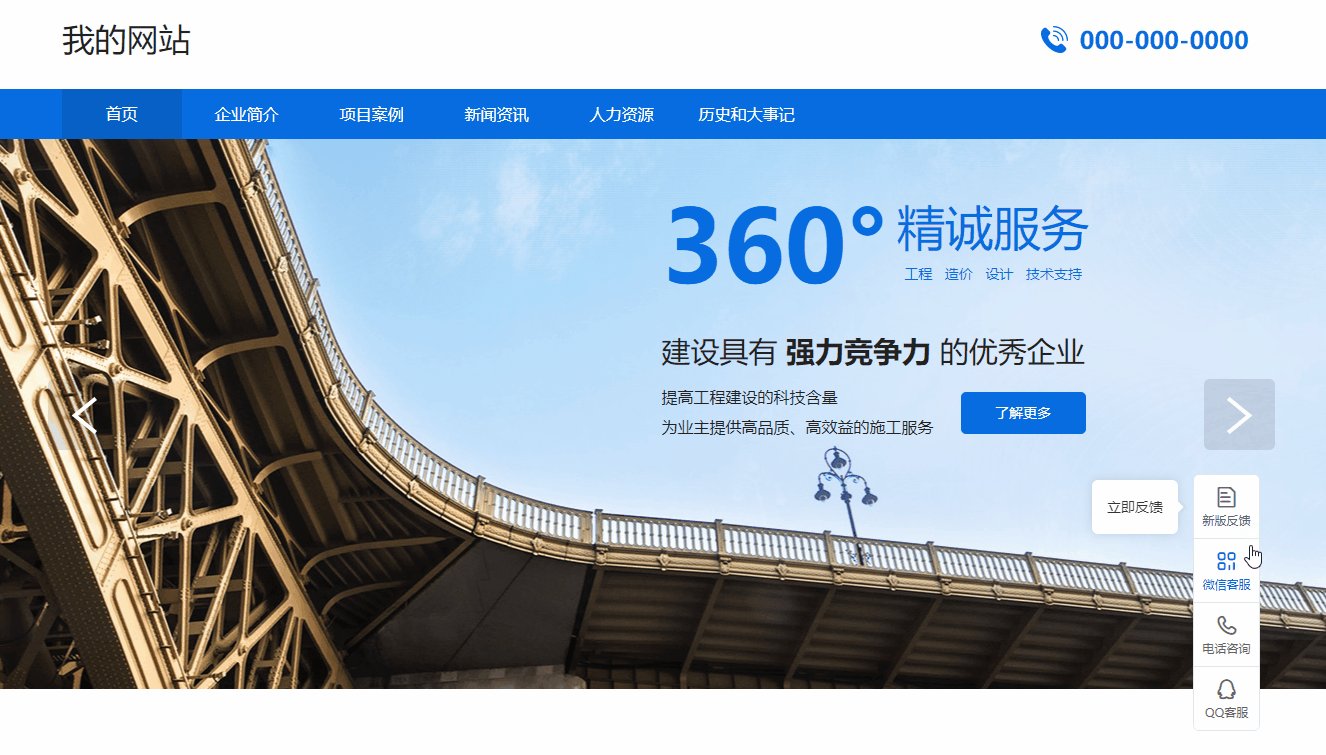
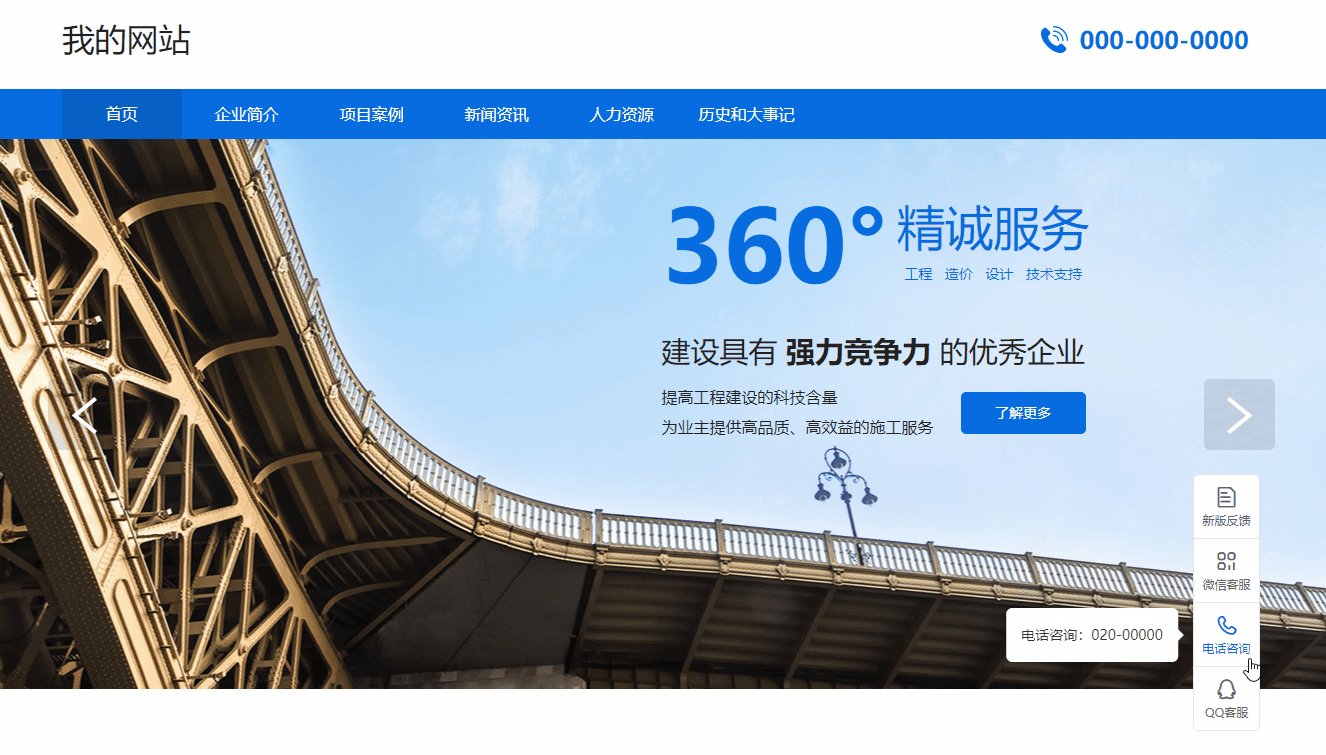
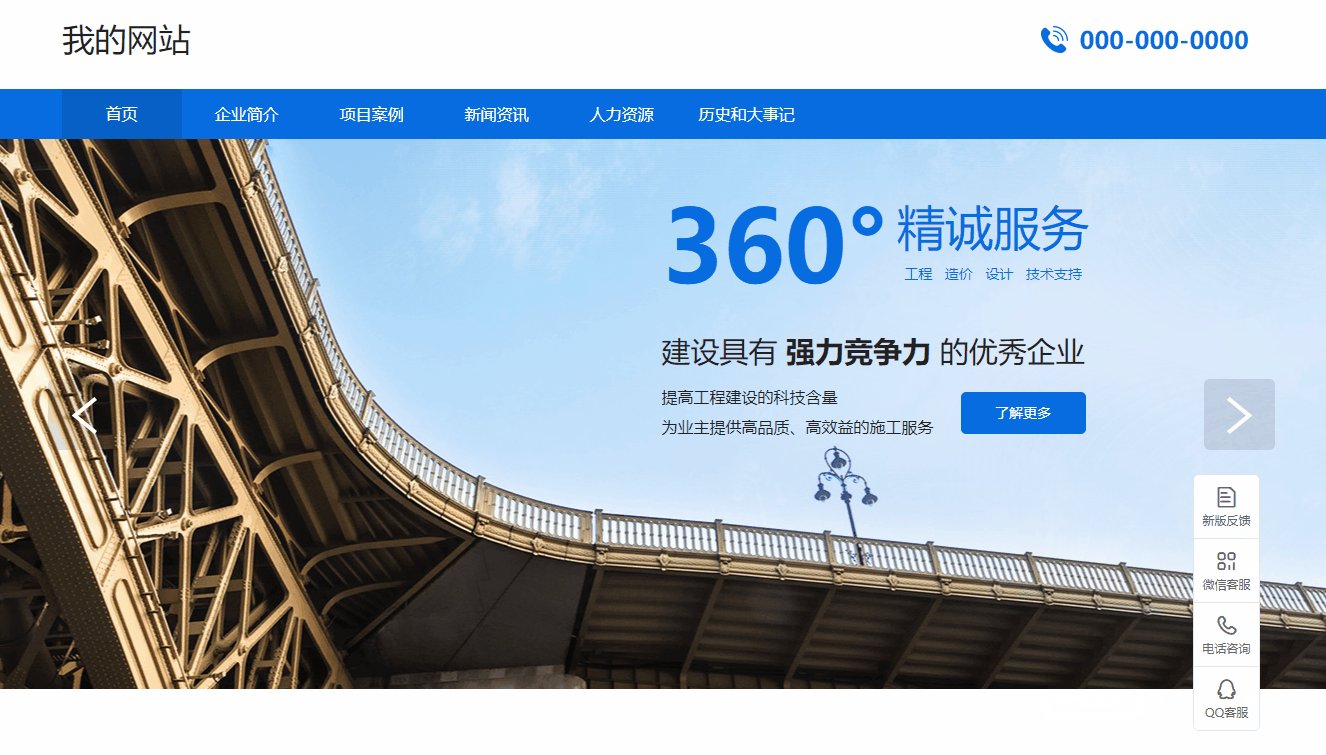
在网站侧面进行悬停展示客服信息。当鼠标移入到标签上,模块便会弹出进行展示详情内容。
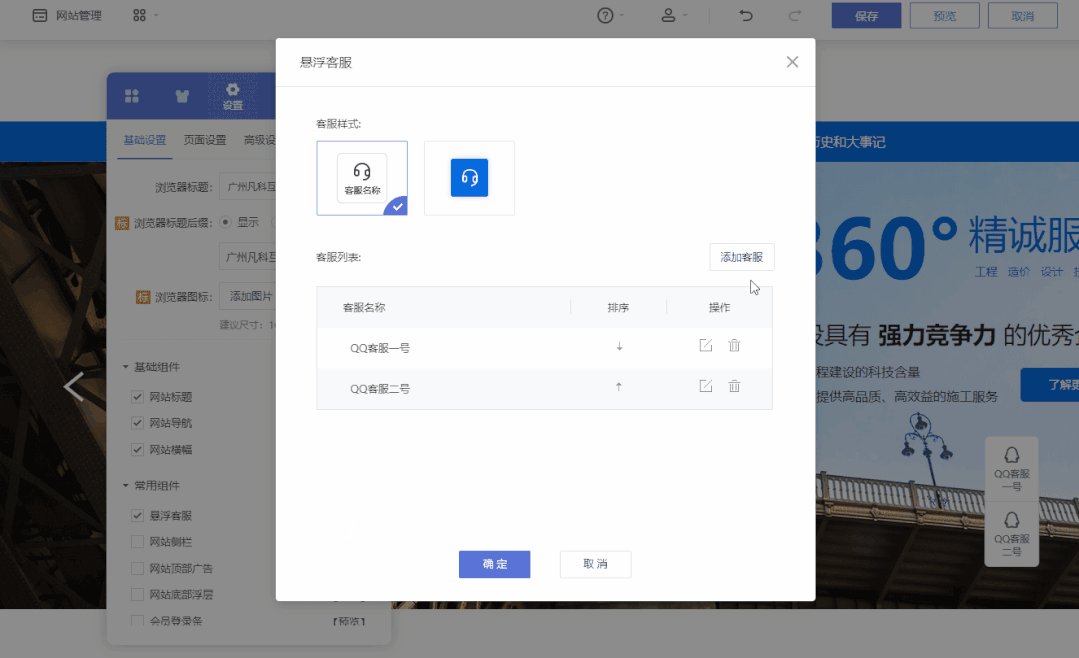
【功能说明】
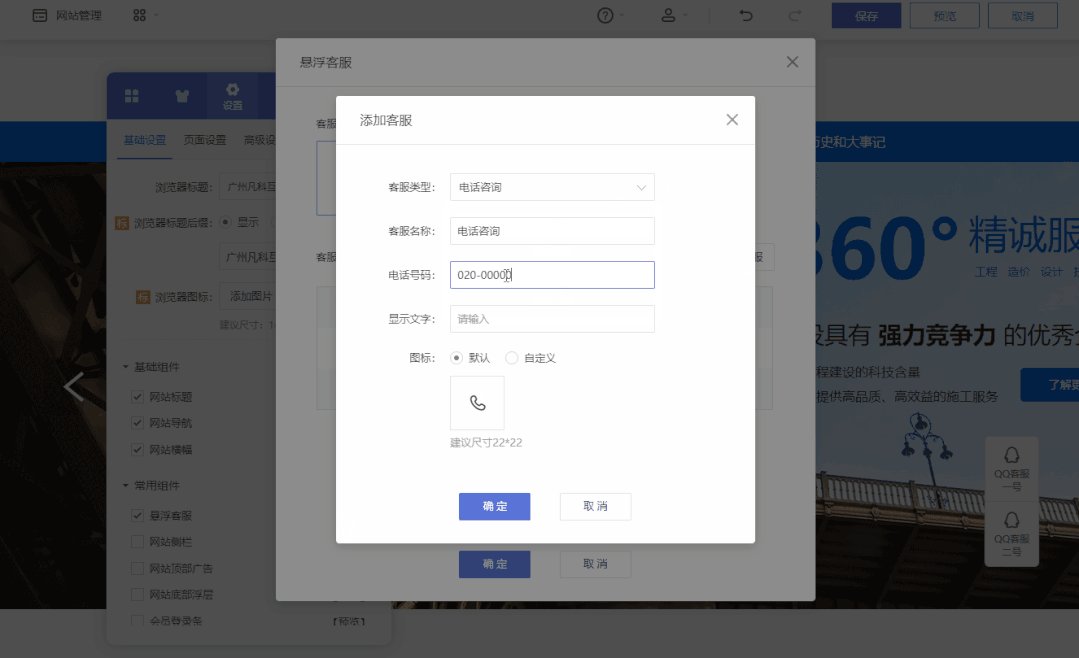
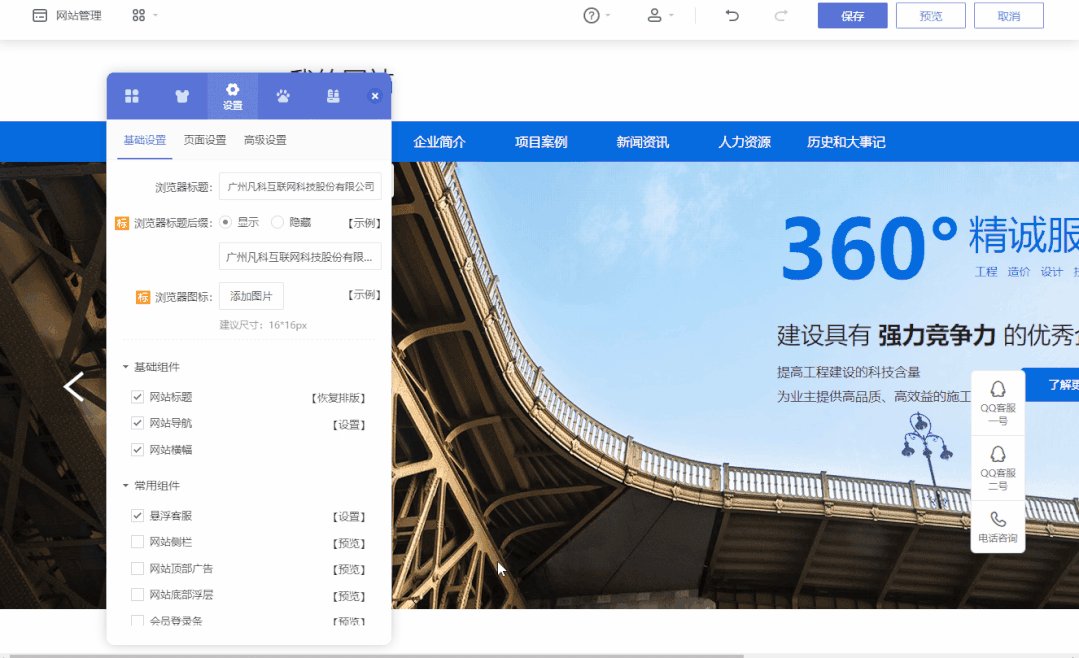
1. 在电脑端-设置-常用组件中新增“悬停客服”,默认为关闭状态,开启时后可进行设置,支持添加不同类型的客服

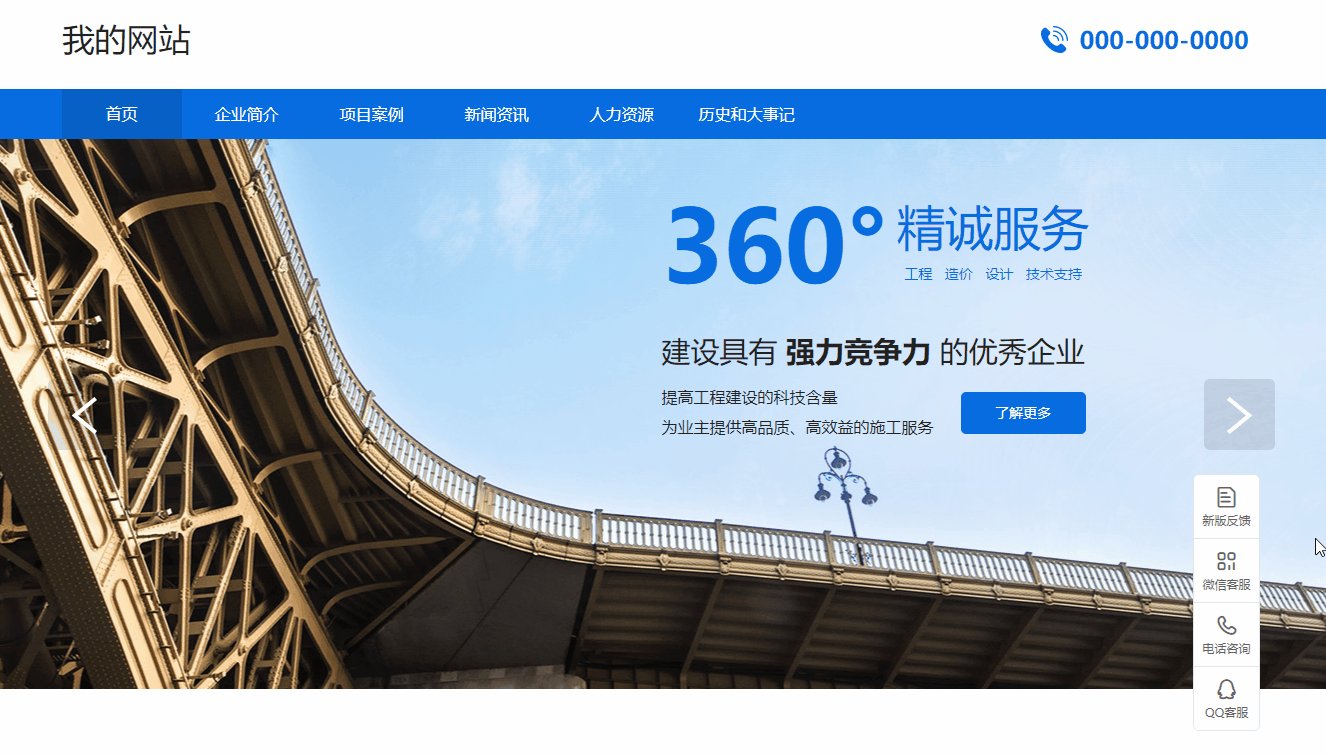
2. 鼠标移入悬停客服可查看完整信息

三、模块新增侧停、锁定状态
【支持端口】
自适应站点
【使用场景】
自适应站点新增侧停、锁定模块状态,给网站提供更多样的模块展示效果。
【功能说明】
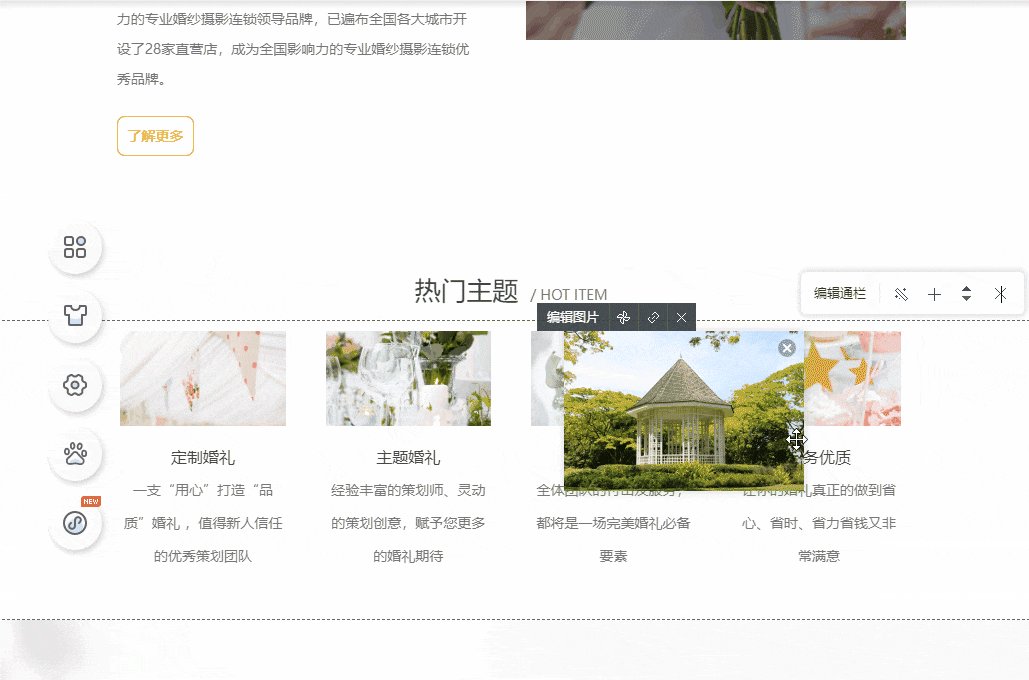
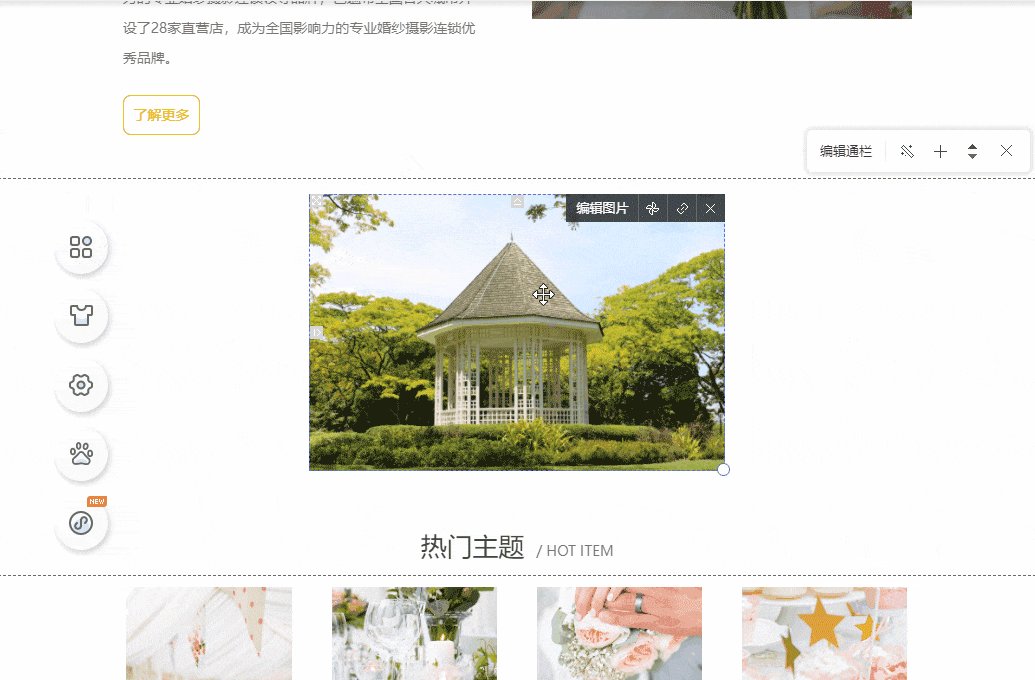
1. 除通栏排版外,右键菜单新增“设置模块状态”功能,支持设置停靠状态、锁定状态、侧停状态

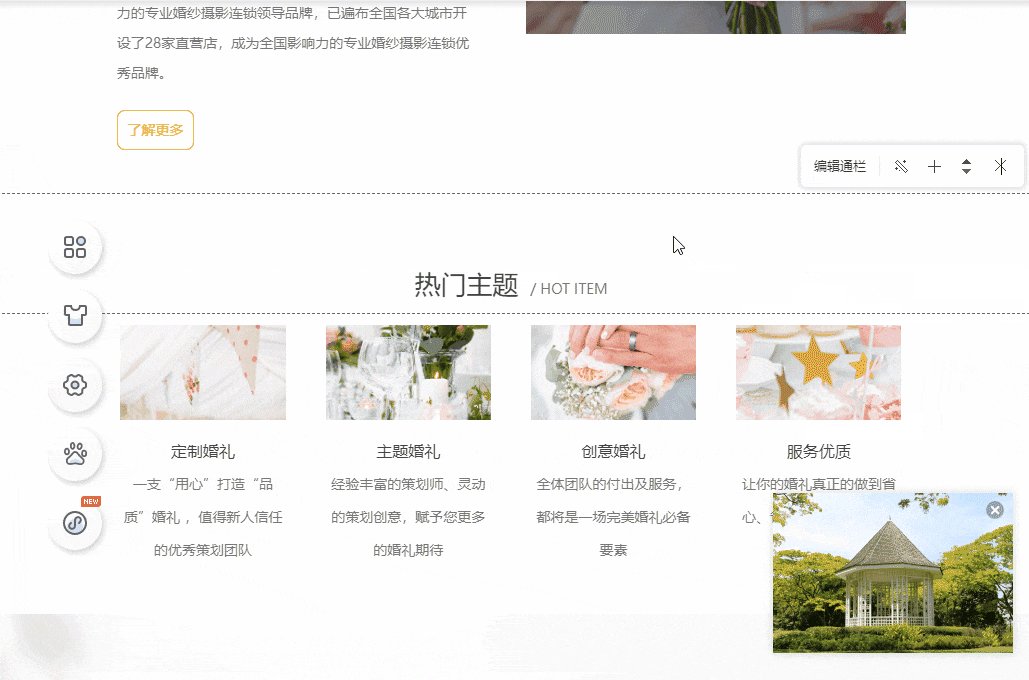
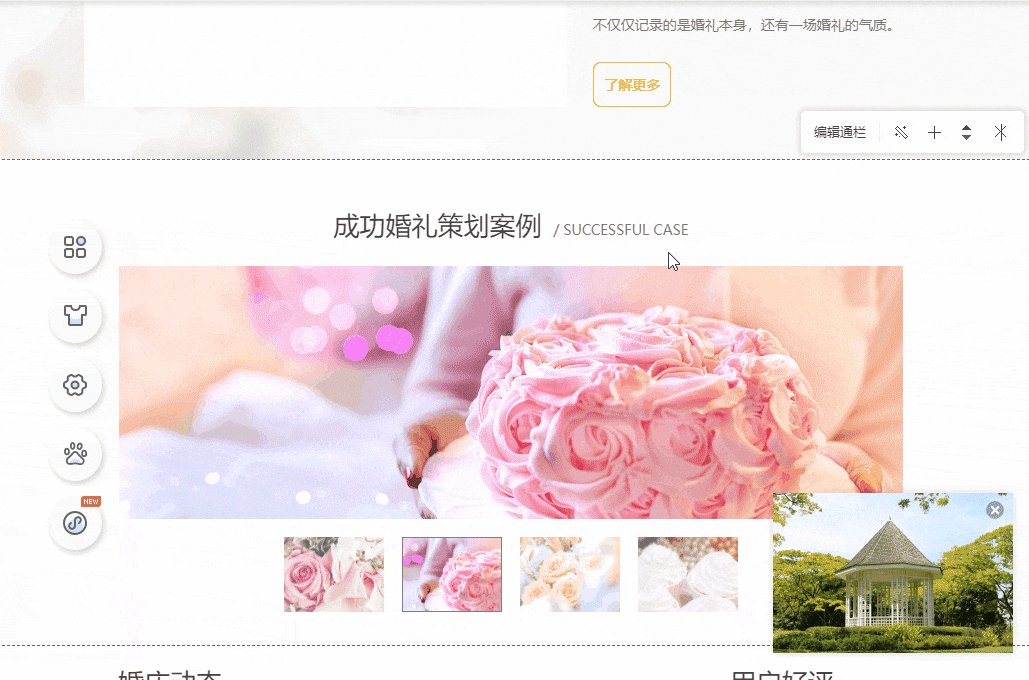
2. 当某个模块状态为“侧停状态”时,此模块会收缩成一个标签,在网站页面左侧或右侧进行展示。当鼠标移入到标签上,模块便会弹出进行展示详情内容。

3. 当某个模块状态为“锁定状态”时,此模块会在网站页面中保持一个固定的位置进行展示,上下滚动网页时,此模块的位置也不会改变。